Moscow State Open University
Degree: Mathematics & Computer Science
Focus: System programming
Dates: 2007-2013


Hi, I'm Aleksa. A full-stack developer currently looking for fun and challenging projects. I am passionate about web development and can achieve pixel-perfect responsive front ends, and efficient backends in Node and Rails.

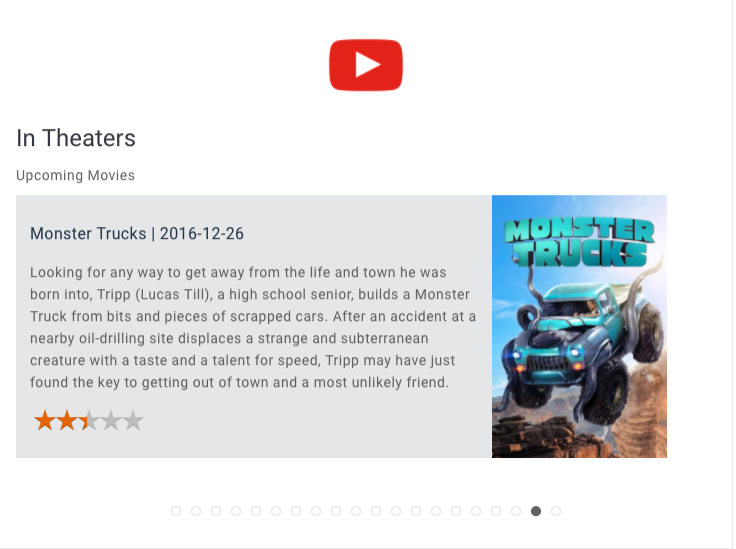
Movie App to show recent and upcoming movies in theaters. Read description, see the raiting and watch youtube trailer! Build with Vue.js, Movie Api, Webpack.
Landing page for American Express’s mobile app. Build with JavaScript, ES6, Postcss, JQuery and Bootstrap


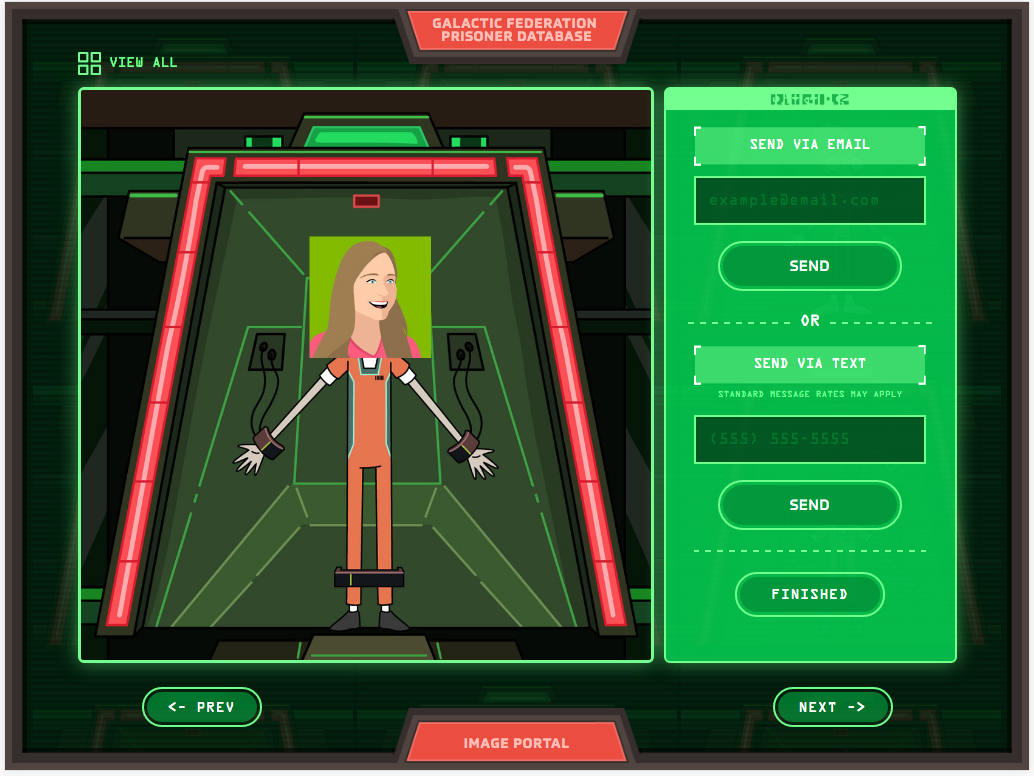
IPad photobooth web app Rick and Morty. Build with Coffeescript + Stylus for JS/CSS.
An Amazon Echo app that tests your movie knowledge!The app built using Amazon SDK, Amazon Lambda, and a Ruby/SQL backend. We used Grape to set up our routes and Nokogiri to collect the relevant data. We temporarily store the data while a player thinks of a guess.


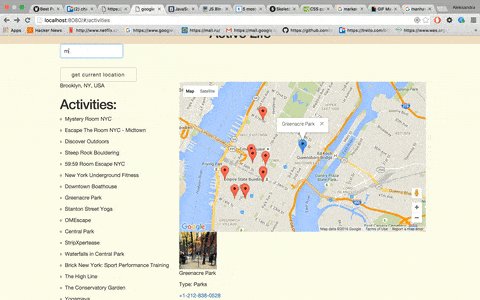
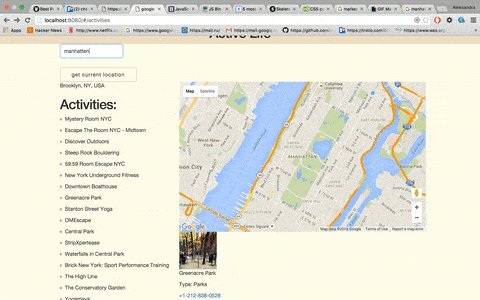
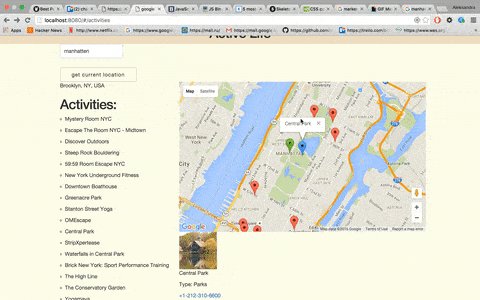
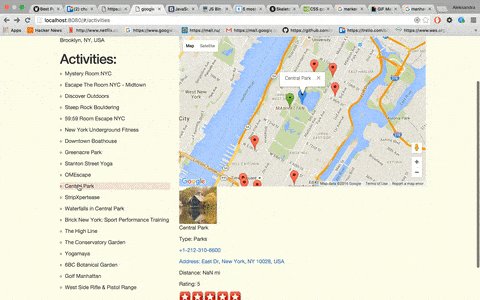
This app shows interesting activities by current (HTML5 Location) or given location. It render the 20 most popular activities, and allows a user to see them on the map and get more information. Made with Node.js, Angular, Google maps, Yelp API, Skeleton.
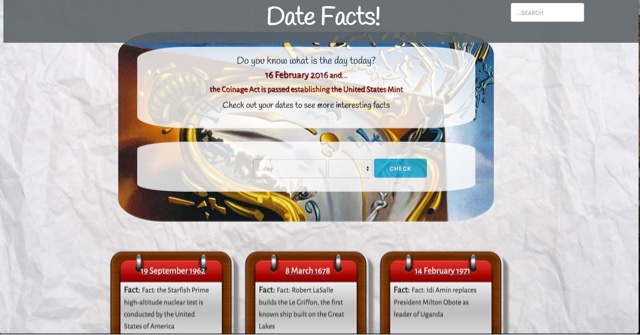
An application that serves interesting facts every day. This is a MEAN stack application, utilizing a date-facts API. Each fact is stored in the database, so users can look up what others searched for.


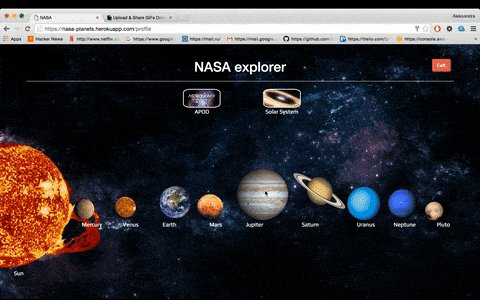
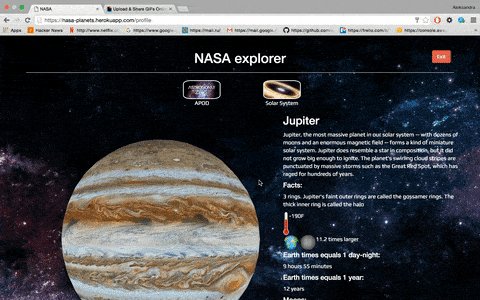
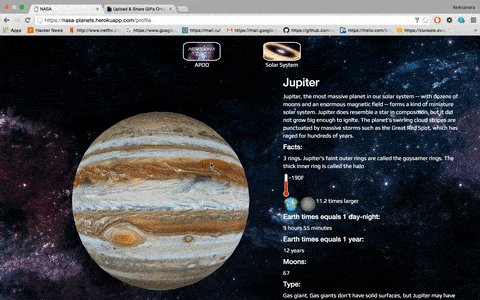
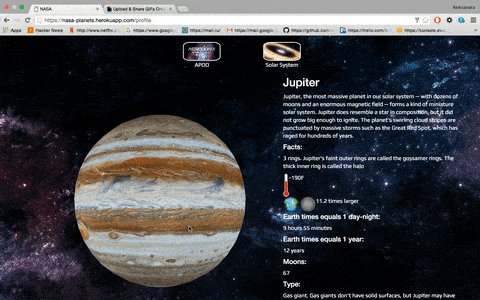
Explore our solar system with NASA! The planets were made with D3.js. Also check out APOD (Astronomy Picture of the Day) from NASA API.
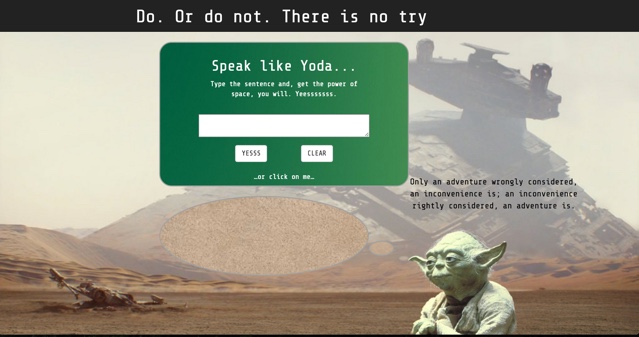
Yoda translator. You can input a phrase and click 'Yessss' to translate to Yoda-speak, or just click on him and hear a random famous quote by Yoda. The app build with Ruby on Rails, Angular, Bootstrap and Web Speech API’s SpeechRecognition service.


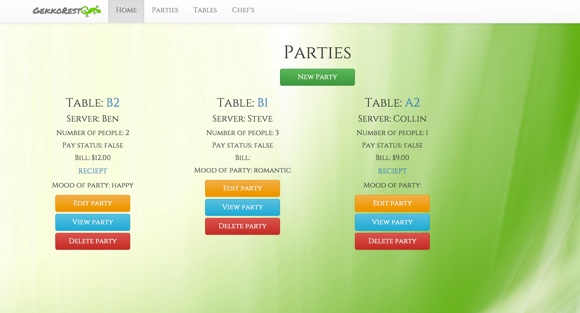
This is a full stack web application using Ruby on Rails, Javascript, HTML/CSS, Bootstrap. The are two access users: admin and server. The admin can hire/fire the server, create/edit/delete food or table, see the orders list,the color of which changes according to its priority. The server can seat a party, take orders, close out orders and clean tables.
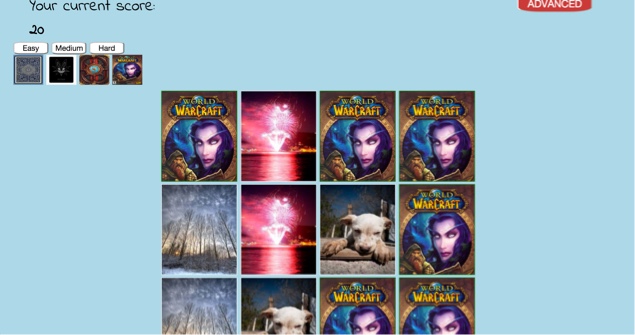
This is a memory card game. I used HTML5, CSS, JavaScript and JQuery. You can choose different difficulty levels and card covers.


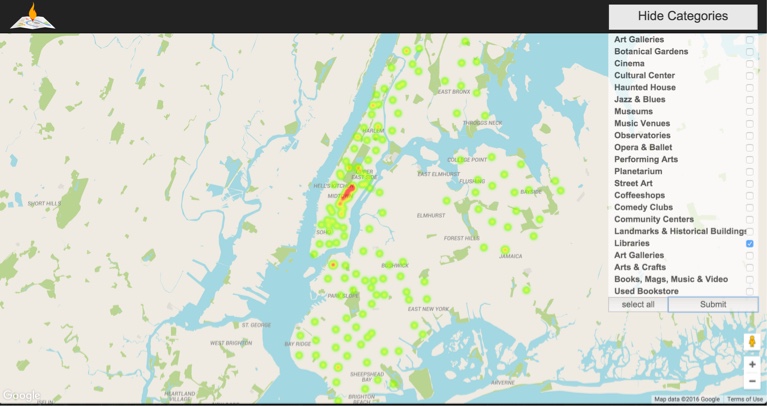
Hackathot team project. Hack.summit() New York City is one of the largest cultural hubs in the world, but at the same time, the distribution of the arts isn't even. While in the boundaries of New York, new neighborhoods with even blurrier boundaries are created by the clumping of these arts establishments.
Course: Web Development Immersive
Dates: 11.15 - 02.16
Degree: Mathematics & Computer Science
Focus: System programming
Dates: 2007-2013
Short-term course: Information security & cryptography
Dates: 10.10.11-20.01.12